[AI繪圖] 第四章: 成功率100%的超炫QR Code製作
AI繪圖一日千里,很多以往很難去達成的功能在AI的幫助之下,就變得很方便又簡單。現代人一定有用過的QR Code從發明以來都是長得方方正正黑黑的..

放到海報上總是有點突兀,後來用了不同的色彩,色塊或是加入圖片文字來美化QR Code,雖然已經進步很多, 但還是有個方塊在那..

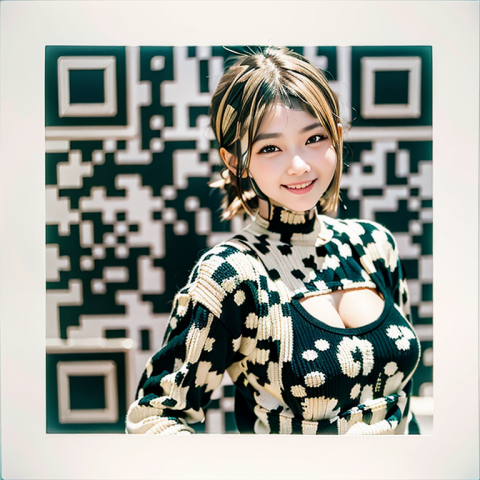
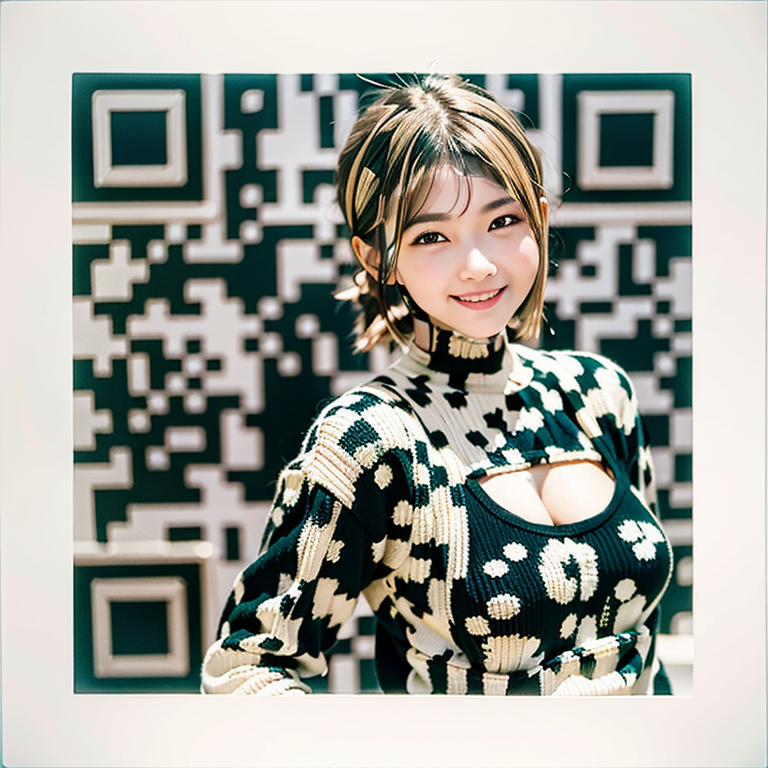
然而..到了今日..AI繪圖興起,QR Code經過AI處理後.. 竟然可以變得如此亮麗,

現在我們就來說明要如何產出這麼又酷又炫的QR Code吧!!
需要擴充功能-ControlNet
要產出這個QR Code只需要ControlNet這個擴充功能,安裝方式請參考第三章說明,我們會使用ControlNet裡的 Tile 這個模型,所以要確認這個模型有下載並複製到它應該在的資料夾(第三章有說明)。
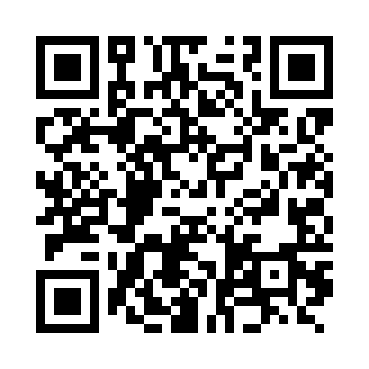
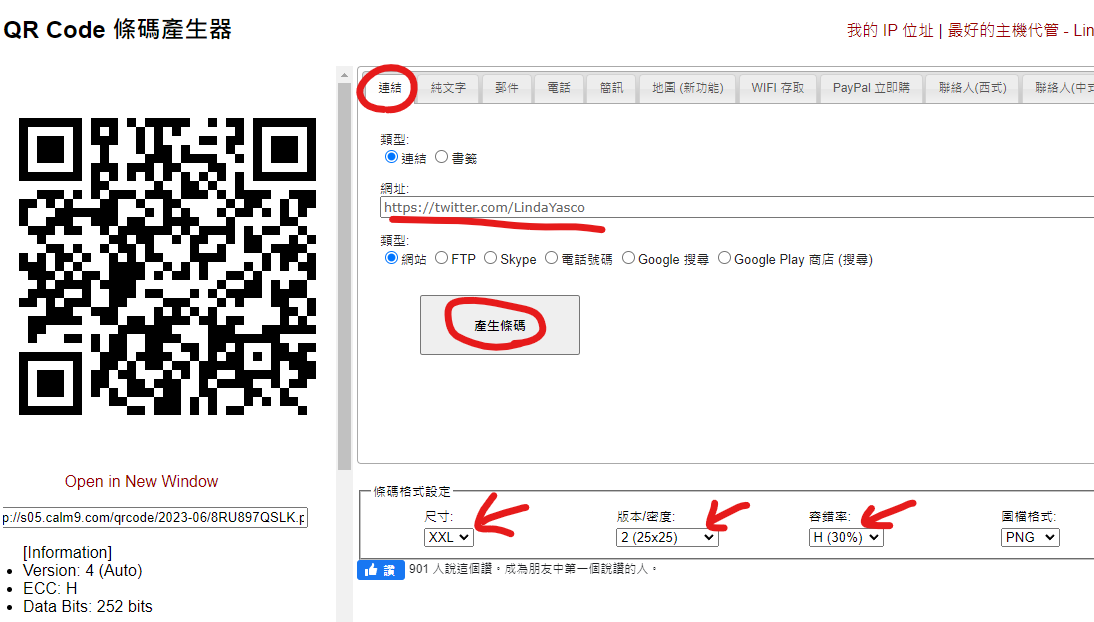
要做QR Code當然需要一個QR Code,可以使用網路上各式的QR Code產生器都可以,但建議找可以選容錯率,各式的QR Code產生器都可以,但建議找可以選容錯率,和大小的,最好可以生出有邊框的更好。
下面這幾個免費的 QR Code 產生器都可以:
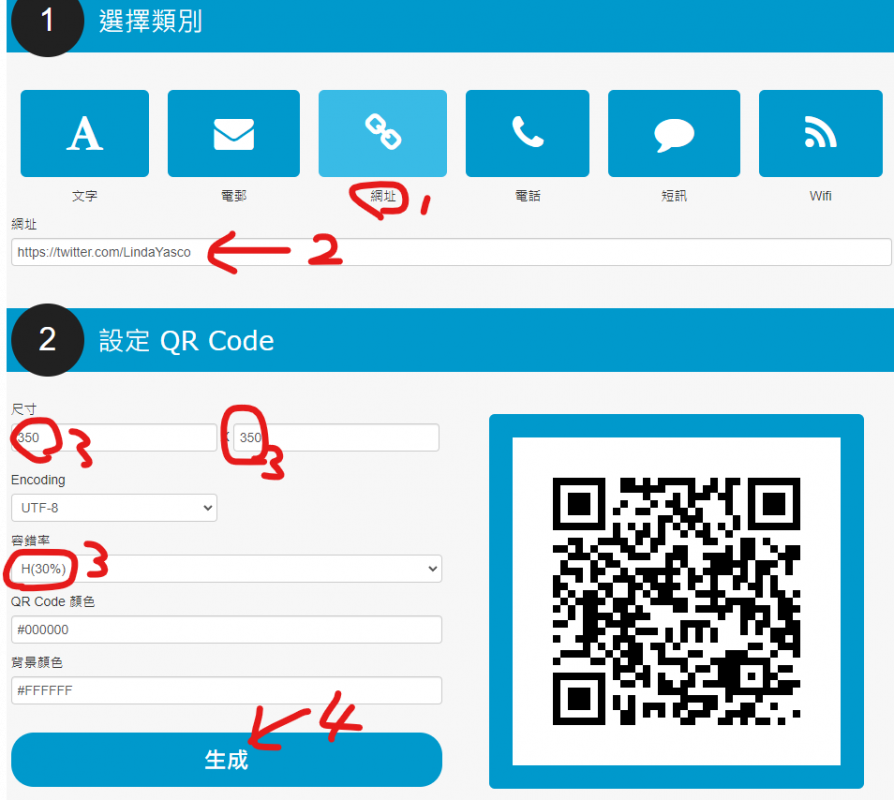
1. 免費 QR Code 生成器
2. QR Code 條碼產生器例如, 要產生網址的QR Code就例用這些產生器就可以,容錯記得要選H(30%),大小大約在350×350,這2個產生器下載下來的QR Code都有邊框


可以直接在QR Code上按右鍵選另存圖片, 把這個PNG檔下載下來, 等等會用到..
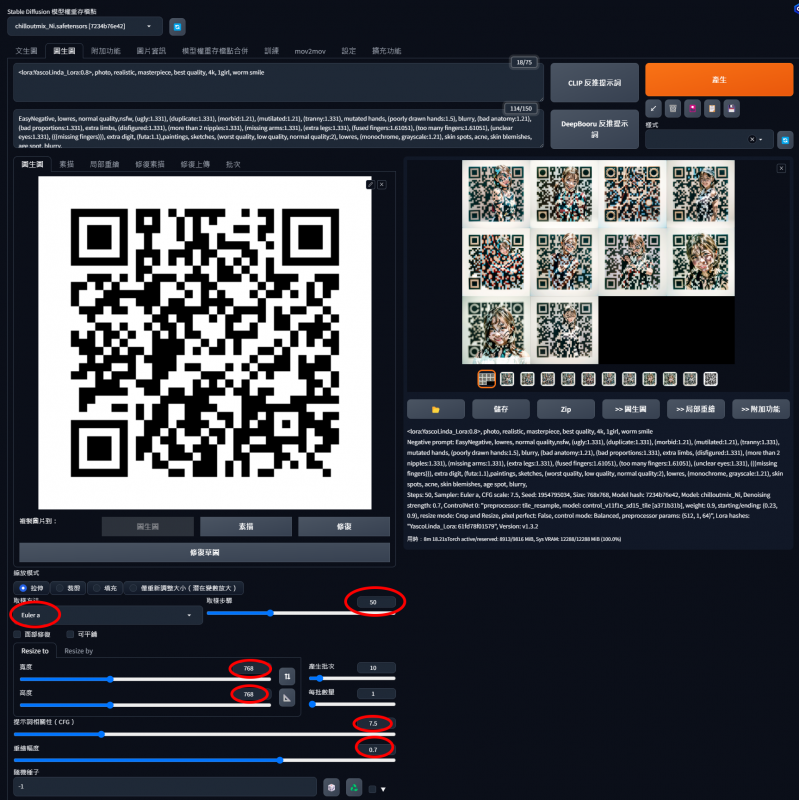
再來, 打開 SD web UI介面,先點一下圖生圖,點一下來源圖區, 選擇剛剛那個QR Code PNG檔..
存取點(Check Point)模型可自選, 看是要用二維圖還是真人模型都可以(會影響產生出來的人物或物體),取樣方法使用 Euler a ,取樣步驟設 50 ,寬度及高度都設 768 ,CFG設 7.5,重繪幅度設 7 ,生產批次就設多一點,因為不是每張生出來都可以掃的出來(QR Code最重要還是要可以讓人可以掃得到)。

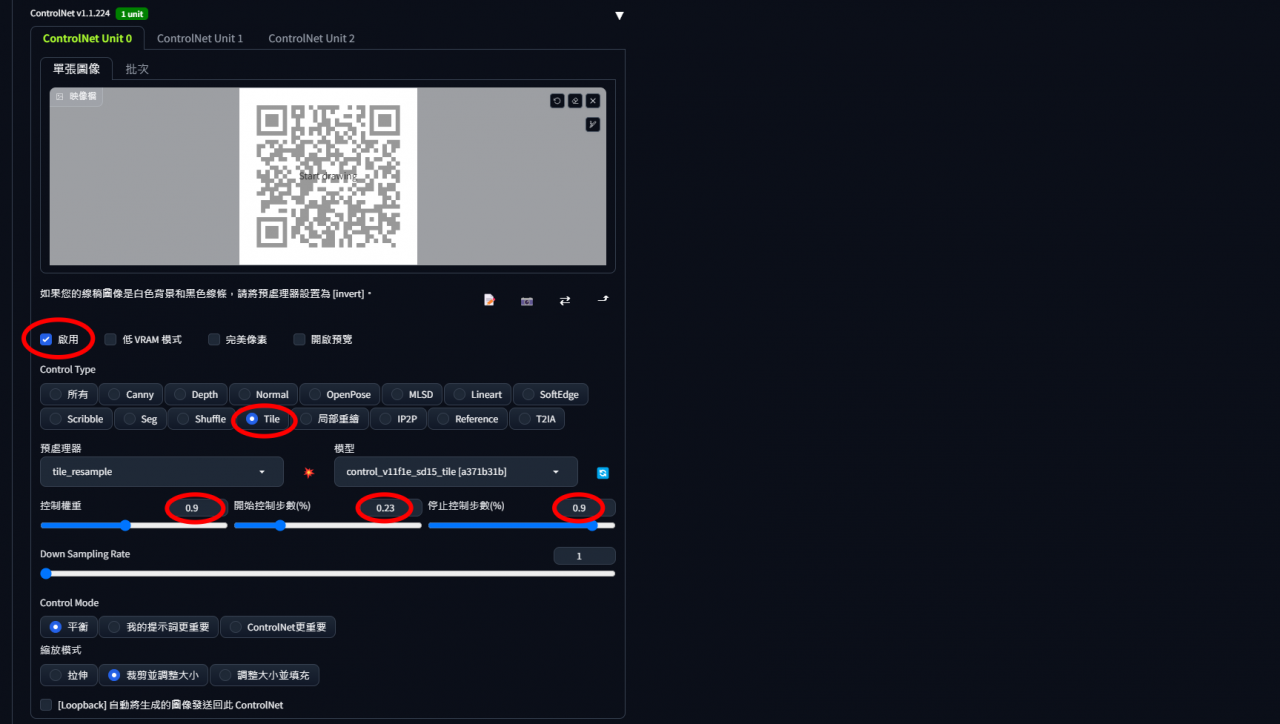
再來打開 ControlNet,點一下ControlNet的映像檔區域, 一樣把剛剛那張QR Code放進來..
打開 啟用 ,Control Type選擇 Tile,控制權重設 0.9 ,開始步數設 0.23 ,停止步數設 0.9 (如下圖)

然後,按下產生..就可以等待QR Code的誔生囉,當然..想在QR Code裡放入什麼物體或人物..就要在Prompt放入你的命令..
產生後,記得掃掃看…如果掃成功了..就可以接下來做美化工作了..
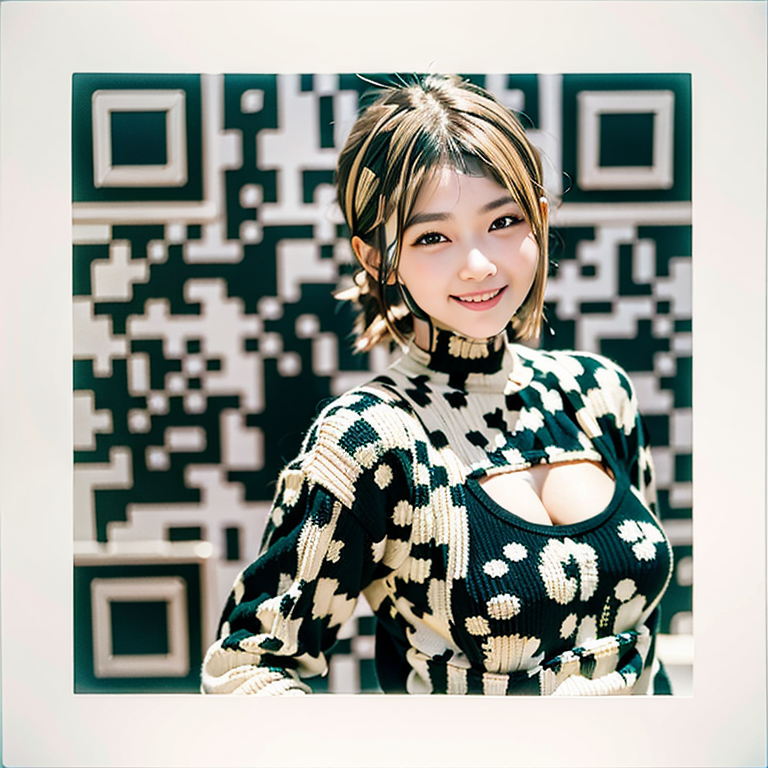
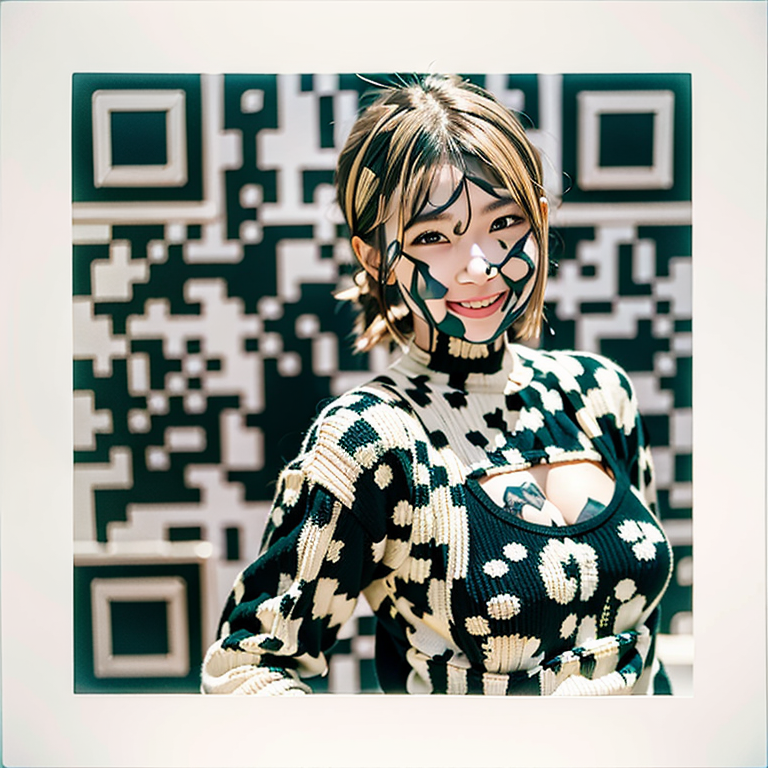
如果想產生的是真人,有很大的比例臉上或其它地方會有花紋..例如:

那就需要把這個圖像..再丟到 圖生圖中的,局部重繪(inPaint) 功能區, 把臉及其它想重畫的部份..讓SD重畫,重點來了.. 記不記得剛剛在生QR Code時, 取樣用的是 Euler a , 這時做局部重繪時就可以選自己習慣的取樣方式, 當然其它如取樣步驟, CFG, 重繪幅度…等等,都可以依自己習慣設定,當然最好一次產生個多張,出來選出最好看又可以掃得到的圖。

接下來..還可以利用其它工具,例如我用 PhotoShop beta版的 生成填色 功能(就是 Out Paint,讓AI幫你把圖片擴展出來)..把它做出各種特別的QR Code圖,是不是很簡單呢?基本上這個方式可以100%成功率產出特別的QR Code哦!!